지난 시간에 이어 티스토리 두번째 따라하기 안내글입니다.
지난 시간에는 왜 반응형 스킨을 선택해야 하는지, 실제 본격적으로 글을 쓰기 전 스킨 선택 꿀팁에 대해 글을 썼었는데요,
2019/05/09 - [티스토리+애드센스] - 티스토리 추천 스킨, 반응형은 필수, 초심자 스킨 선택 꿀팁
오늘은 제가 지금 쓰고 있는 반응형 스킨인 Whatever 스킨 설정법을 자세히 안내해드리겠습니다.
자, 시작합니다. 출발은 환경설정 메뉴 부터입니다.

1. '카테고리 관리' 들어가 카테고리 만들기
이 부분은 평이하기 때문에 따로 설명하지 않겠습니다. '잡담' 이란 카테고리를 만들었다고 가정합니다.
2. '메뉴 관리' 들어가 메뉴 만들기
Whatever 스킨의 가장 큰 단점은 PC화면에서 카테고리를 볼 수 없다는 것입니다. 물론 모바일에서는 볼수 있습니다. 모바일 전용 화면에서는 보실 수 있습니다.
그러나, 대안으로 메뉴를 만들어서 화면 위쪽에 위치시키면 카테고리를 어느 정도 대신할 수 있습니다.
메뉴 관리 - 메뉴 추가 누릅니다.
직접 입력 - 카테고리 - 카테고리 전체보기 누르면, 1번에서 작성한 카테고리 목록이 뜨게 됩니다. 여기서는 '잡담'을 예시로 하여 진행합니다.


잡담 선택 - 이름에 '잡담'이라고 쓰기 - 추가 - 변경사항 저장

미리보기 하시거나, 메인에서 보시면 티스토리 상단에 '잡담' 이란 메뉴가 생성된 것을 확인하실 수 있고, '잡담'을 클릭 시 '잡담' 카테고리에 속한 글들을 보실 수 있게 됩니다.
이런식으로 원하는 카테고리를 메뉴를 통해 홈 상단에 위치시킬 수 있습니다.
참고로 제 홈페이지는 '태그' 메뉴는 삭제 하였고, '밴쿠버 살기', '해외여행', '생활정보', '티스토리+애드센스', '토목인 ' 카테고리를 메뉴로 추가한 상황입니다.
3. '스킨 편집'에서 스킨 형식 결정 - 최신 글 vs 커버
가장 중요한 부분입니다.
최신 글이란 일반적으로 우리가 알고 있는 블로그 형식입니다. 글을 쓰면 최신글이 나오고 오래된 글은 밑에 나오는 형식입니다.
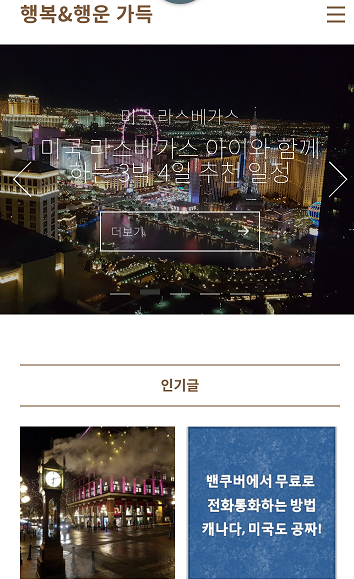
커버란 최신 글과 달리, 인기글, 특정글 들을 첫화면에 올릴수도 있고, 몇개의 글들을 배경화면과 함께 슬라이드 형식으로 만들수도 있습니다. 제 홈이 커버형식이 적용된 화면입니다. 어떤 의미인지 직접 보시는 게 더 이해가 빠르실 거에요
여기서는 커버 부분만 설명드립니다.
커버 - 슬라이더 삭제 - 섬네일 리스트1 삭제 - 쭉쭉 다 삭제 - 커버 아이템 추가


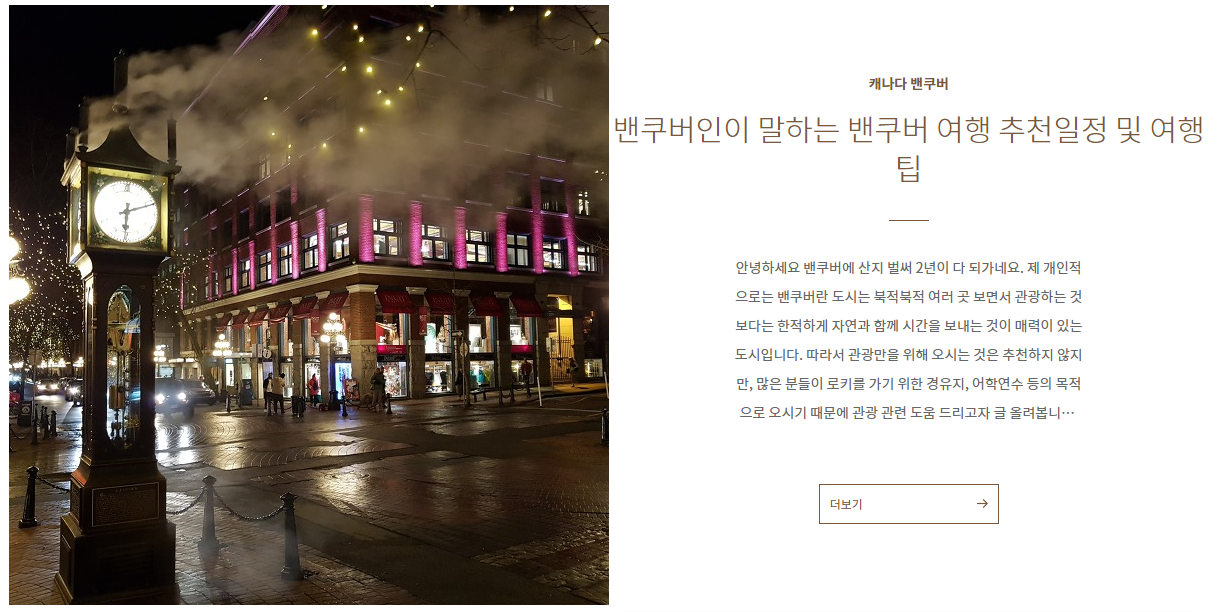
1) 슬라이더 - 좌우로 슬라이딩 되는 글들을 만들 수 있는 기능입니다. Whatever 스킨의 존재 이유라고 생각합니다. 글 대표 이미지가 배경으로 깔리기 때문에 아름다운 사진이 있는 글들을 슬라이더에 넣는 것을 추천합니다. 넣을 수 있는 글은 최신글, 직접입력, 인기글 등이 있습니다. 굳이 타이틀 입력하실 필요 없습니다.

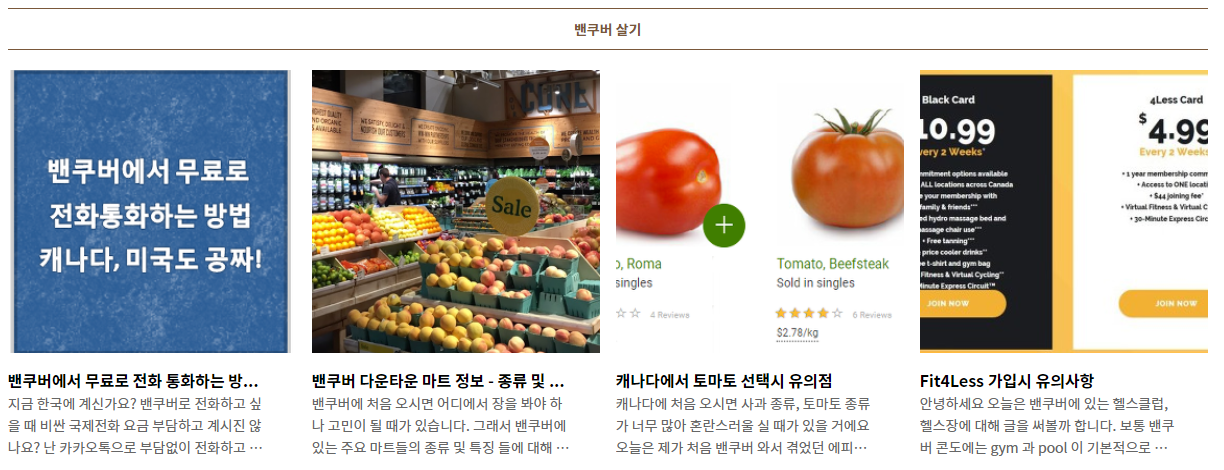
2) 섬네일 리스트1 - 섬네일과 제목만 나오는 기능입니다. 타이틀이 화면에 나오기 때문에 입력하시는 게 좋습니다.

3) 섬네일 리스트2 - 섬네일, 제목, 본문이 모두 보이는 가장 기본적인 기능으로, 타이틀 입력하셔야 합니다. 전체 카테고리중 인기글만을 보여줄 수도 있고, 카테고리별 최신 글도 보여줄 수 있습니다. 개인적으로 가장 필수적인 기능이라고 생각합니다. 단, 카테고리별 인기글은 설정할 수 없습니다.


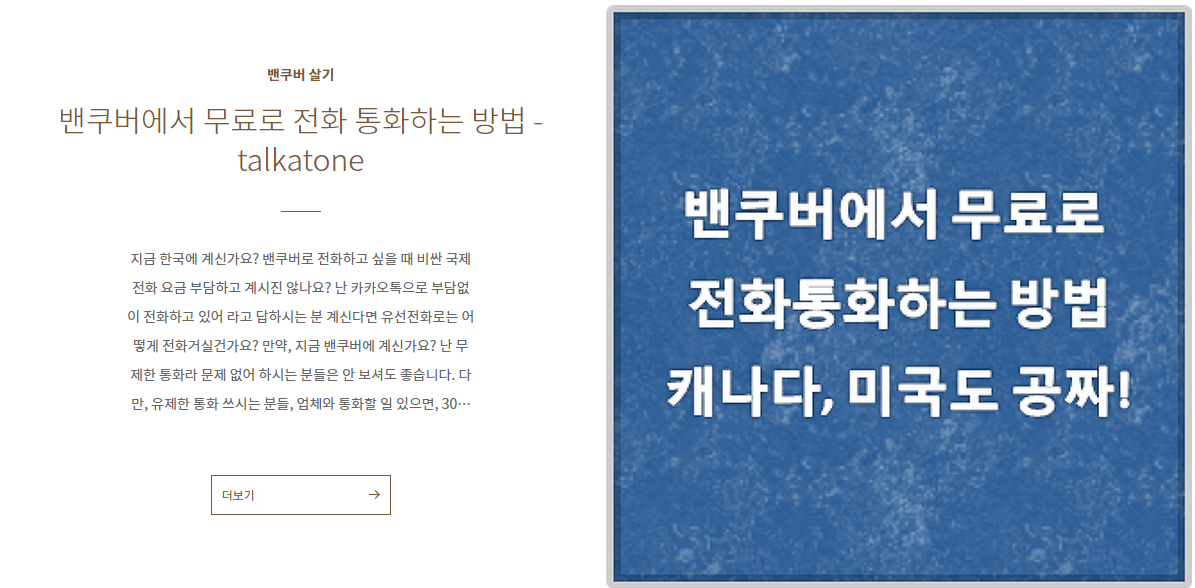
4) 스페셜 콘텐츠 - '이미지 좌, 본문 우' 또는 '이미지 우, 본문 좌' 이런식으로 배치되는 설정입니다. 사진을 첨부한 경우에는 무리 없으나, 단순 섬네일만 첨부한 경우에는 이미지 해상도가 불필요하게 떨어질 수 있으니 유의하시기 바랍니다. 타이틀은 굳이 입력하실 필요 없습니다.


5) 와이드패널 - 이미지를 배경으로 본문이 좌우 다 나오는 설정입니다. 최신 글이나 인기글 을 사용하실 때 활용하시면 좋을 것 같습니다. 이것 역시 굳이 타이틀 입력하실 필요 없습니다.

추가
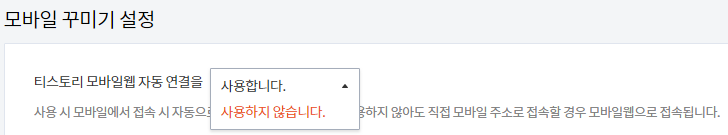
3-1. '모바일'에서 모바일웹 자동연결 사용하기 vs 사용하지 않기
네이버, 티스토리 등 대부분의 사이트는 모바일용 화면/스킨을 별도로 제공하고 있습니다. 모바일 기기로 접속시 자동으로 모바일웹으로 연결되는 것이죠. 하지만, 반응형 스킨을 선택하게 되면 굳이 모바일용 화면을 따로 만들 필요 없이 PC화면이 알아서 모바일에서 볼수 있게 변경해줍니다. 모바일웹과 반응형웹에는 장단점이 있기 때문에 선호도에 맞게 수정해주시면 됩니다. 기본 셋팅은 '자동연결을 사용합니다' 입니다.

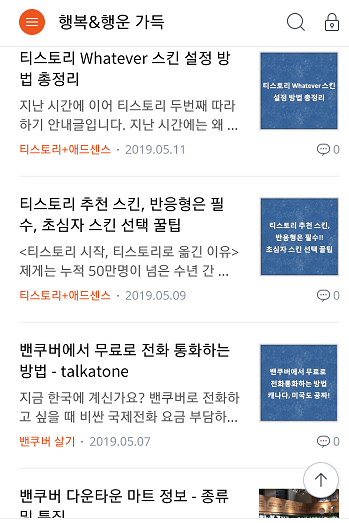
1) 모바일웹 자동연결 사용시 모바일 접속 화면
단순히 최신글부터 화면에 나타나게 됩니다. 장점은 깔끔함+카테고리 모두 볼수 있는 것이며, 단점은 특색 없음 입니다.


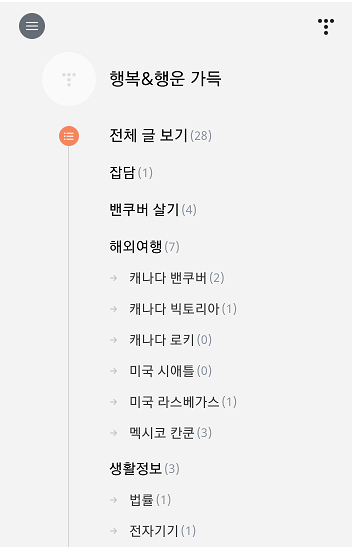
2) 모바일웹 자동연결 미사용시 모바일 접속 화면

PC화면과 거의 동일하게 재현됩니다. 단점은 카테고리가 나오지 않아 '메뉴' 에서 만든 카테고리만 보여줄 수 있다는 것입니다.
4. '사이드바' 에서 하단부 메뉴 설정
사이드바는 말그대로 양쪽에 위치한 영역에 대한 설정인데, Whatever 스킨의 경우 본문이 좌우 끝까지 차지하고 있어 양쪽에 별도 공간이 없습니다. 대신 하단부를 3개의 영역으로 나눈 뒤, 이를 사이드바로 활용하고 있습니다.
하단부 가장 좌측이 사이드바1, 중간이 사이드바2, 우측이 사이드바3입니다.
기본 모듈에 있는 것들을 드래그 앤 드롭이나 우측의 +버튼을 활용하여 각각의 사이드바로 보낼 수 있으며, 성향에 맞게 바꾸시면 됩니다.
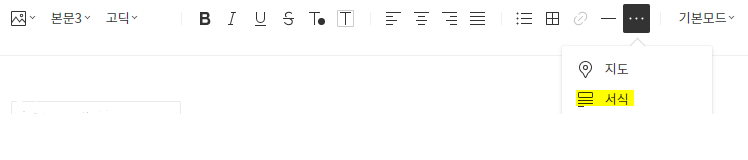
5. '서식 관리'에서 반복문구 설정
저 같은 경우 모든 글 끝에 '도움 되셨다면 ♥공감+α 꾹 부탁드리며, 궁금한 점은 언제든 댓글 주세요 :)' 라는 문구를 넣고 있습니다.
이렇게 글 쓸때마다 필요한 고정적인 문구가 있다 싶으면, 서식관리에서 서식을 만드신 후 글쓰기에서 사진 처럼 불러오시면 됩니다. (다른 유저의 경우 광고 문구를 본문에 삽입하기 위해 주로 사용합니다)

6. 플러그인
이 부분은 사실 스킨 설정과는 큰 상관이 없어, 여기서 설명하지 않고, 추후에 플러그인 설명할 기회가 있으면 별도로 설명토록 하겠습니다.
금방 쓸 줄 알았는데 몇시간이나 걸렸네요. 처음 시작하시는 분들에게 도움이 되었으면 좋겠습니다.
7. 5월 23일 추가
원더바웃님 블로그를 참고로 스킨 상단에 카테고리를 추가하는 것으로 스킨을 변경하였습니다.
카테고리 추가 방법은 다음글을 참고해주세요
2019/05/25 - [티스토리+애드센스] - 티스토리 Whatever 스킨에 카테고리 넣는 방법 따라하기
기타 참고 링크
2020/11/26 - 티스토리 whatever 스킨 사이드바 추가 후기 그리고 잡담
2020/11/30 - 티스토리 Whatever 스킨 사이드바 폭 조절 방법
2020/12/02 - Whatever 스킨에 인기 포스트(인기글) 추가하는 방법

'티스토리+애드센스' 카테고리의 다른 글
| 티스토리 카테고리의 다른 글 클릭 오류 해결방법 (2) | 2019.07.12 |
|---|---|
| 구글에 티스토리 등록 및 검색 노출시키는 방법 (49) | 2019.05.30 |
| 네이버에 티스토리 등록 및 검색 노출시키는 방법 (0) | 2019.05.30 |
| 티스토리 사이트맵 제대로 만들기, 티스토리 사이트맵 주소 확인하기 (23) | 2019.05.25 |
| 티스토리 Whatever 스킨에 카테고리 넣는 방법 따라하기 (40) | 2019.05.25 |
| 오류 덩어리 티스토리 (0) | 2019.05.17 |
| 티스토리 블로그 인터넷에서 검색되게 하는 방법 (8) | 2019.05.14 |
| 티스토리 추천 스킨, 반응형은 필수, 초심자 스킨 선택 꿀팁 (2) | 2019.05.09 |



